Learn how to – How To Create a Website in Seconds Without Web Development Skills.
Running a business is no small task and to make it successful, you need to make sure that you are providing high-quality services to your customers. The biggest challenge of all is finding those customers and coming up with a unique and attractive way of showing them what products or services you are offering.
The thing that immediately comes to mind in this scenario is a website. We are currently living in a world where the internet is the biggest source of information for us. That makes a website one of the most critical avenues that a business can employ to attract customers.
However, not everyone has the time or the expertise to build an entire website from scratch. That lack of expertise and time has led to the creation of a special niche where people do not need to do any web development and can put together a website like they would a Lego set.
This is only possible through incredible platforms like Strikingly. In this article, we will show you all the steps that you need to take to build your own website without needing any development skills whatsoever.

Step 1: Creating an Account on Strikingly
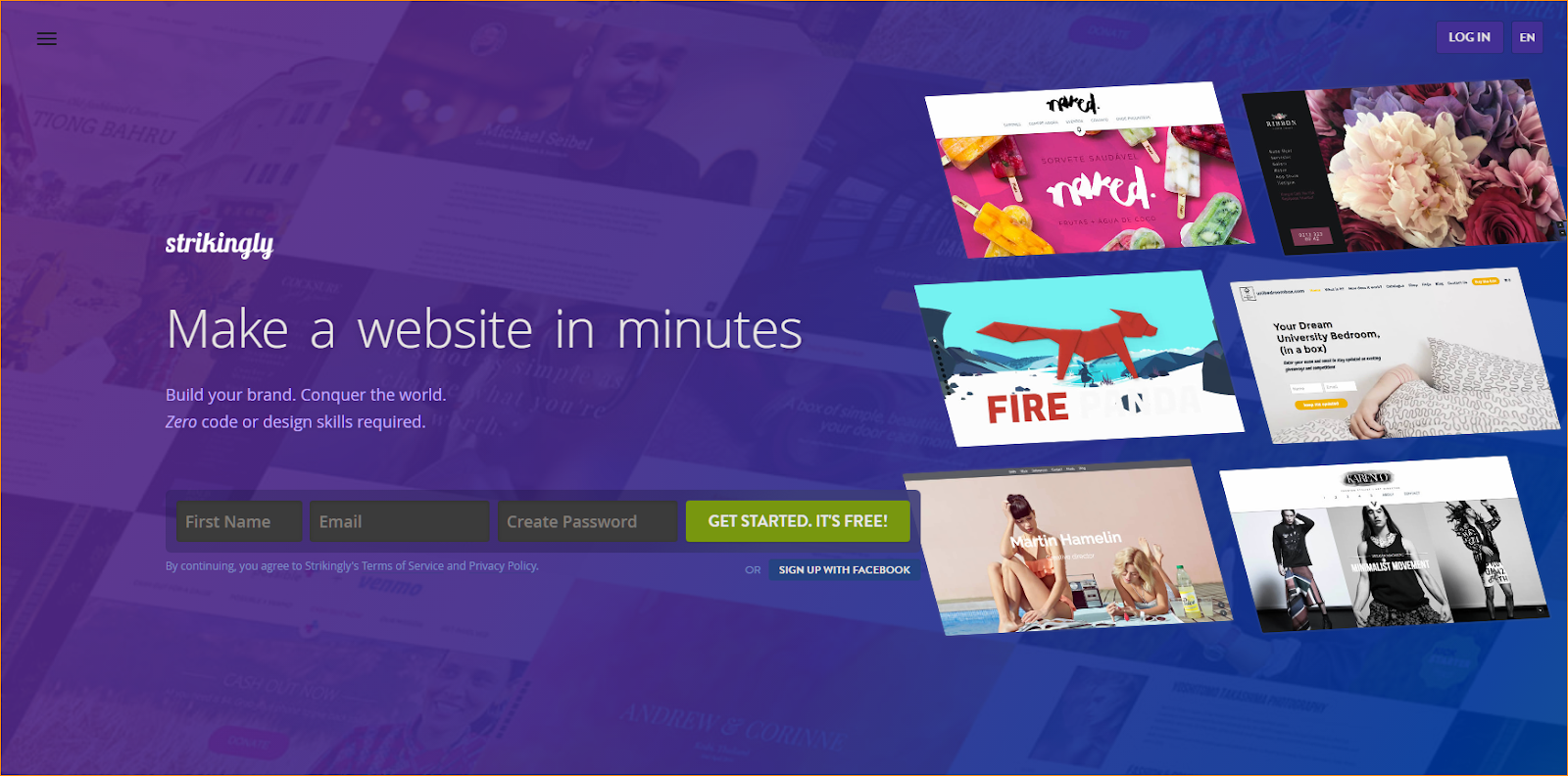
Of all the different website-creating platforms available out there, we have found Strikingly to be one of the easiest to get started on. The sign-up process is what comes first and all you need to do is provide three things:
- Your first name
- Your email address
- Your account password
The sign-up process is completely free, and you can also opt to use your Facebook account to use their services. For most other platforms, the thing that comes next usually is your payment information. However, with Strikingly, you get to dive right into the action.

Step 2: Selecting Your Template
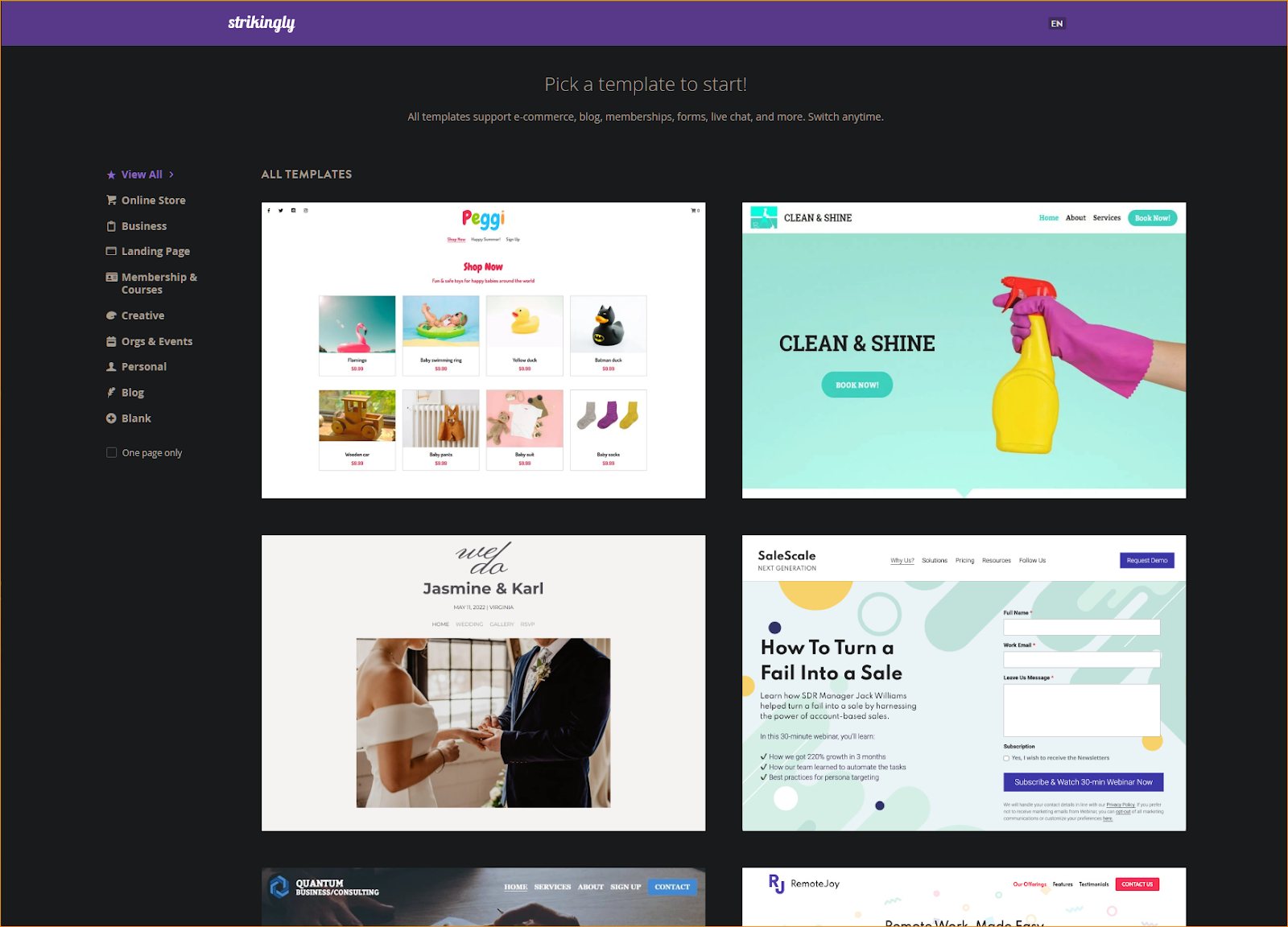
Since you are not going to design your website from scratch, you will need to start somewhere. When using an external platform for this purpose, they need to get a sense of what you are trying to accomplish and offer you a design accordingly.
When using Strikingly, you are also presented with a similar choice right away. Selecting the template is a big decision and we highly recommend that you take your time before choosing anything. The design you choose will have a major impact on how the final website look comes out.
Thankfully, the platform offers you a number of different options with categorization available as well. The great thing about this is that it allows you to get an idea of what you might want to see on your website.
For people who are still trying to come up with a plan, the templates also serve as a guideline to make sure they choose something that is themed to work with the products or services that they want to offer.
The categories you can browse through include Store, Business, Startup, Creative, Personal, and Blog. If you do not find any of the templates suiting your need, you can always click on the tab called Blank and then start from scratch.

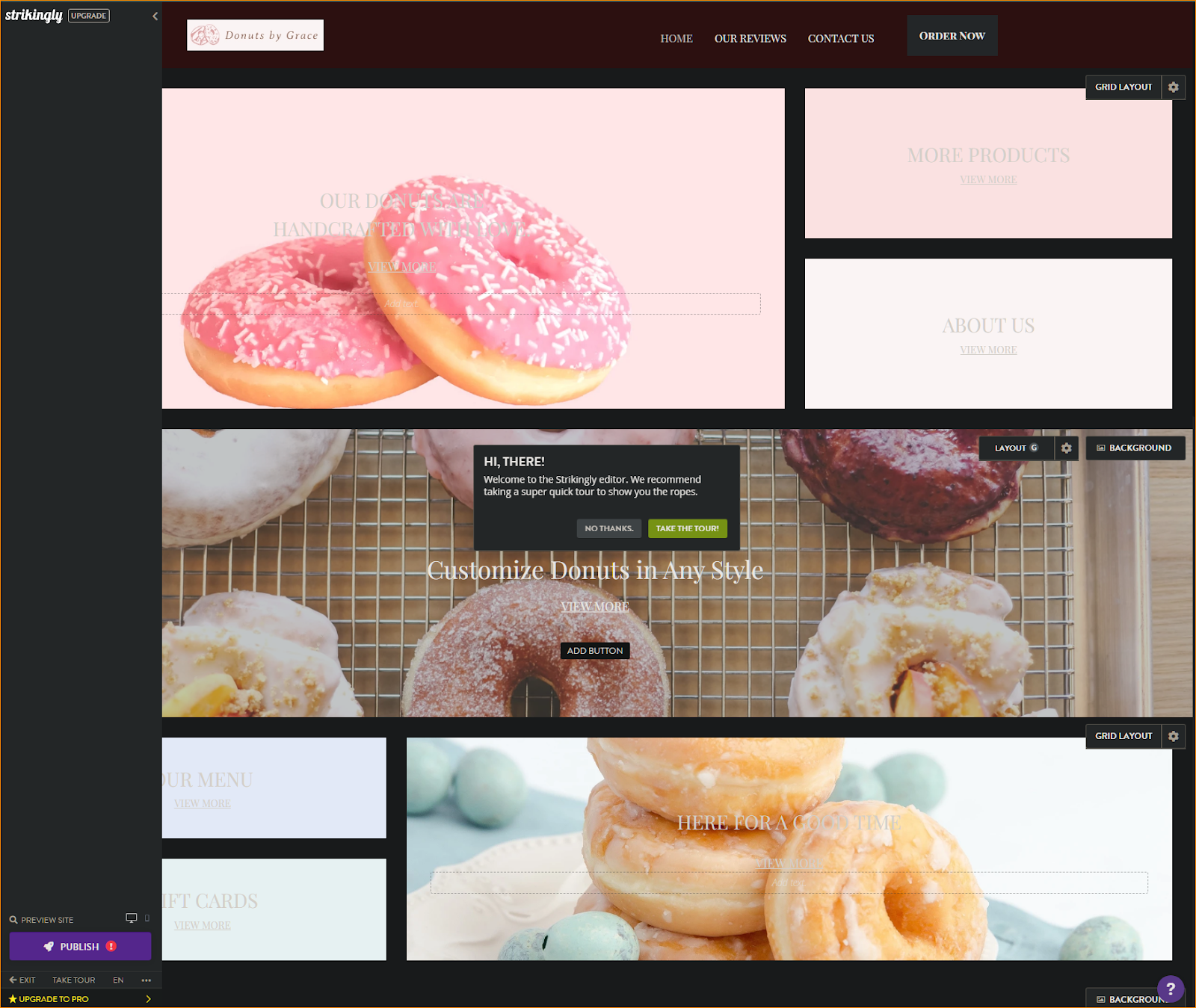
Step 3: The Editing Process
If you have managed to find a template that suits your needs, you can start working on it immediately. For people who are picky about the little things, the Strikingly platform has a great feature and that is the View Example button.
As soon as you hover your mouse over a template, you will see two options to choose from. One of them is View Example and when you click on it, you get to see a website that is designed using that specific template. This can allow you to see things in detail and make a more informed decision on whether the template suits your needs.
Once you are sure of your choice, you can click on the Start Editing button. This is where the magic begins. The example you just saw of the template you liked will be presented to you in editable form by the platform. This makes it easier to put your own content in as you do not need to worry about content placement.
You can use the current placement of objects on the website and decide where your assets would fit accordingly. This can make the editing process extremely easy, and you can have your homepage ready within a few hours!

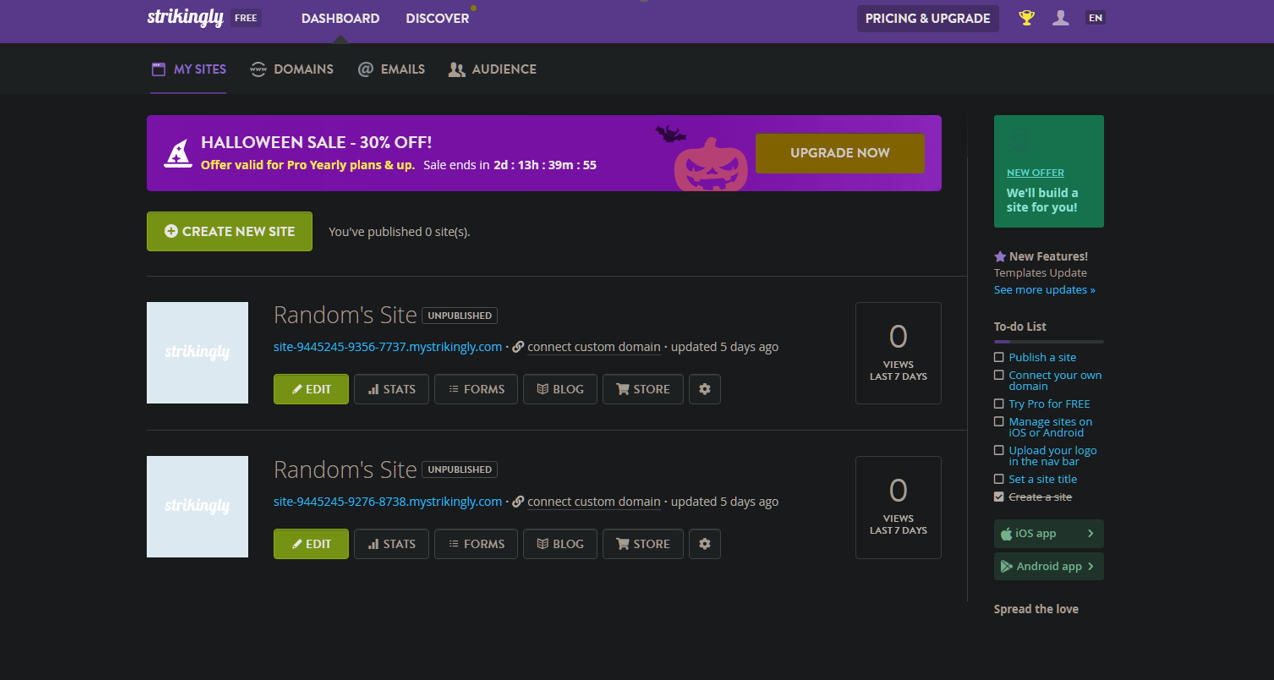
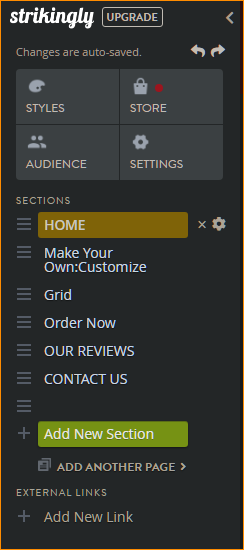
- Site Sections
This is the first thing you need to know about, as all your functionality will be controlled from here. The Sections are basically individual pages on your website that you can work on. You can decide what sections you want on your website and then create them accordingly. Some of the pages have already been created for you to make the layout and content placement process easier. The common sections that you can find on almost any website are given here, including:
- Home
- Our Reviews
- Contact Us
You can edit the names of the existing sections as needed or even add new ones which you can build from scratch. The button to add a section offers you different options, including blogs, galleries, contact forms, and the platform’s own app store.
- Visual Customizations
You have four options to choose from on top of the sections. Each of these options has its own purpose, which is there to change how your website looks and feels to your viewers. Here is what each of them allows you to do:
- Styles: This option is all about the visual and aesthetic aspects of the website. There is a lot of customization available here, allowing you to make the website your own.
- Settings: This option is for addressing technical parts of the page, including URL configuration, domain name setup, and more.
- Audience: Anything related to site membership, live chats, form responses, and other communication options can be found under this tab.
- Store: If you have selected the store template, this option lets you look at your sales statistics and configure settings related to your online store.
The options can also vary depending on the type of template you are working on, so do keep that in mind when configuring your website. Seeing the quick tutorial can be quite helpful here.

- Previewing and Publishing the Website
On the bottom left corner of the screen, you will see two options available; Preview Site and Publish. The former is the option you will be using the most as it will allow you to see the design you have created as a functioning website. The preview allows you to see through the eyes of your audience and lets you figure out what changes or improvements you need to make in your website to make it more attractive and accessible.
Next to the Preview Site you will see two icons as well, one being a computer screen and the other being a mobile. You can click each of them to switch between the desktop view and the mobile view of your website. Do keep in mind that both needs to be flawless as more than half the people browsing the internet these days do so primarily from a mobile device. Not having the website optimized for them can drive that audience away.
Once you have finalized the design and double-checked everything in your content, you are ready to publish your website. At this point, you will need to click on the Publish button to make the website live. This step takes your website from a private project to something that is now visible to the entire world.
- Asking for Help
Depending on how big and complicated your website is to be, you will face certain challenges along the way. This has nothing to do with the platform or your content but is simply about you learning a new skill in a way. As you build your website and add new pages, you will come up with unique ideas and it may not be too obvious on how you can go about it.
To deal with that, you have three options to choose from. These options can be found by clicking on the question mark button on the bottom right of the screen. As soon as you click on it, a popup window will appear, offering different types of service options.
- Watch Video Guides: Having access to audio visual aid is always great in learning and Strikingly nails this part quite well. When you click on the option that says, “Watch Video Guides”, you will find a decent collection of video tutorials you can go through. Find the thing you want to explore and then watch the video to see a live demonstration of how the process is executed.
- Strikingly Help Center: If the videos do not contain the answer to your questions, you can always explore the Help Center by clicking on the Go to Help Center option. This will take you to an extensive and highly organized library of articles where you can find information on all the features that Strikingly has to offer.
- Chatbox: If you are still not satisfied with the information given in the two options mentioned above, you always have the option of talking to a Strikingly representative directly. The chat box option lets you type in your query and once you do, someone gets back to you to discuss your query and provide a suitable solution.
These options make it possible for you to let your imagination run wild and create something truly customized and amazing, all without knowing anything about web development. If you are simply not willing to put in the effort and want to pay for a service, then you can also try out Strikingly Kickstart, a beta service where the people at Strikingly create your entire website for you. They offer to build your website within 48-72 hours which is quite impressive by itself! It can be especially useful for people who may not have the best aesthetic sense to create a cohesive website.
Useful Tips to Remember When Creating Your Website
Making a website is about more than just the right design. It is a larger umbrella of functions that you must cover thoroughly to get the best results and attract maximum traffic. To make sure your website is well-equipped to meet those goals, here are a few key tips that you can incorporate into your website-building process:
- Ensuring Instant Impact with Content Clarity
To maximize the chances of hooking your website’s visitors, you need to make a strong impact immediately. One of the ways you can do that is by clearly showing what your website is about and putting your content in a way that is easy to navigate. Cluttered home pages, or any other page for that matter, can confuse the reader and put them in doubt about your service. Make your website easy to navigate with logical content flows and page connections.
- Do Not Ignore the Mobile Audience
An overwhelming number of website visitors these days for any type of website come from mobile devices. They are designed to present information differently from a desktop view and you need to pay special attention to make your website mobile friendly. Strikingly helps here by automatically generating a mobile view of your website which you can customize to make it look perfect.
- Search Engine Optimization (SEO)
What really puts your website on the (search engine) map at the end of the day is good SEO. Using keywords that would drive traffic and placing them strategically in your content will help your website rank better. Invest in this part of your website as much as you can to generate maximum traffic. The more traffic you have, the more you can earn from your website, be it a business or otherwise.
Summing Up
Creating websites has become incredibly easy these days, especially with platforms like Strikingly at your disposal. Given the necessity of having a website for any form of publicity, you can use the information given here to create something that stands out among the crowd and generate a loyal audience in no time.
More articles to read:
- Ezoic vs Adsense – A Detailed Comparison
- Growing your AdSense Earnings by 10x factor – Tips and Tricks
- Easy Ways to Make Money from Your Website
Leave a Reply
You must be logged in to post a comment.